Developers often minify their web code for better performance because minification decreases the file size. Sometimes you want to edit your minified code again. It is extremely difficult to edit your minified code. To make your minified code better formatted and easily editable, we use code beautifier or Unminifier. There are a lot of editors and IDE’s as well as online tools available that can readily format your code.
In this post, we have listed the best tools available to unminify or beautify your code. In some of the tools, you can also add formatting options like indentation, spacing and line breaks. These tools can unminify unlimited lines of CSS code. You can also comment your best beautifier in the comment section at the end of the post.
Table of Contents
Online tools
Below is the list of online tools that you can use to beautify or unminify your CSS code.
Unminify

Unminify is a free online tool to unminify (unpack, deobfuscate) JavaScript, CSS and HTML code, making it readable and pretty. It is a very simple tool. Simply paste your CSS code and click the
UNMINIFY button to format your code.Unminifier

Unminifier tool will unminify, deobfuscate, beautify and format ugly HTML, XML, CSS and JS code to make it readable again. It is a very great tool to minify HTML, XML, CSS, and JS code. Simply paste your code and click the
unminify button to unminify your code.Clean CSS

Clean CSS tool allows you to format your CSS code. You can also load a CSS file or add a URL to the CSS code and this tool will beautify it.
Free Formatter

This tool allows you to format a CSS files with the chosen indentation level for optimal readability. It supports 4 indentation levels: 2 spaces, 3 spaces, 4 spaces, and tabs. You can also upload a CSS file to beautify and better format.
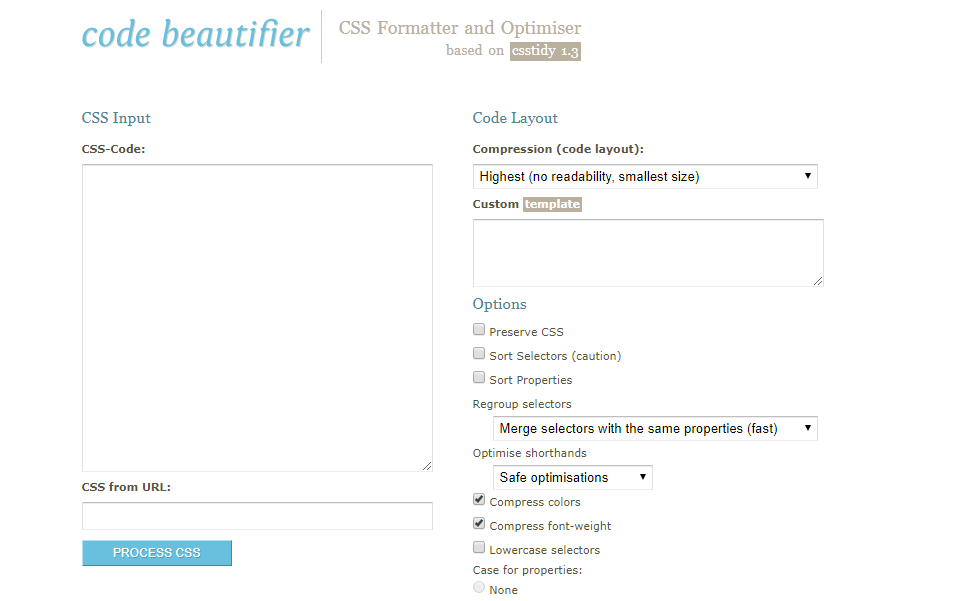
Code Beautifier

Code Beautifier is a CSS formatter and optimizer based on csstidy 1.3. It comes up with a lot of customizations that you can use to format your CSS code the way you want.
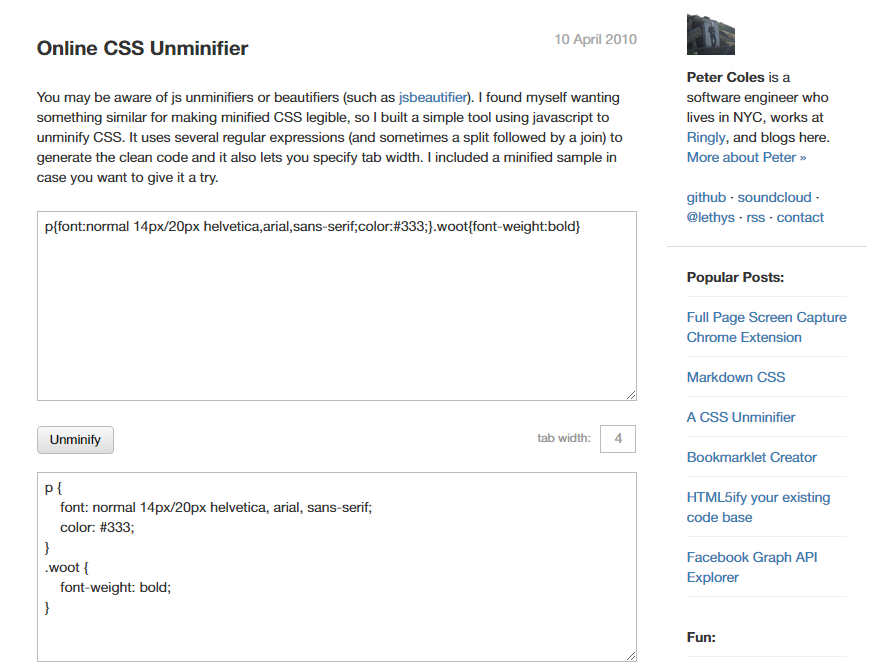
Online CSS Unminifier

A simple online tool to unminify CSS. It is a simple minify tool that also allows you to specify the width of the tab.
CSS Unpacker

CSS Unpacker allows you to unpack your CSS files to make them more readable.
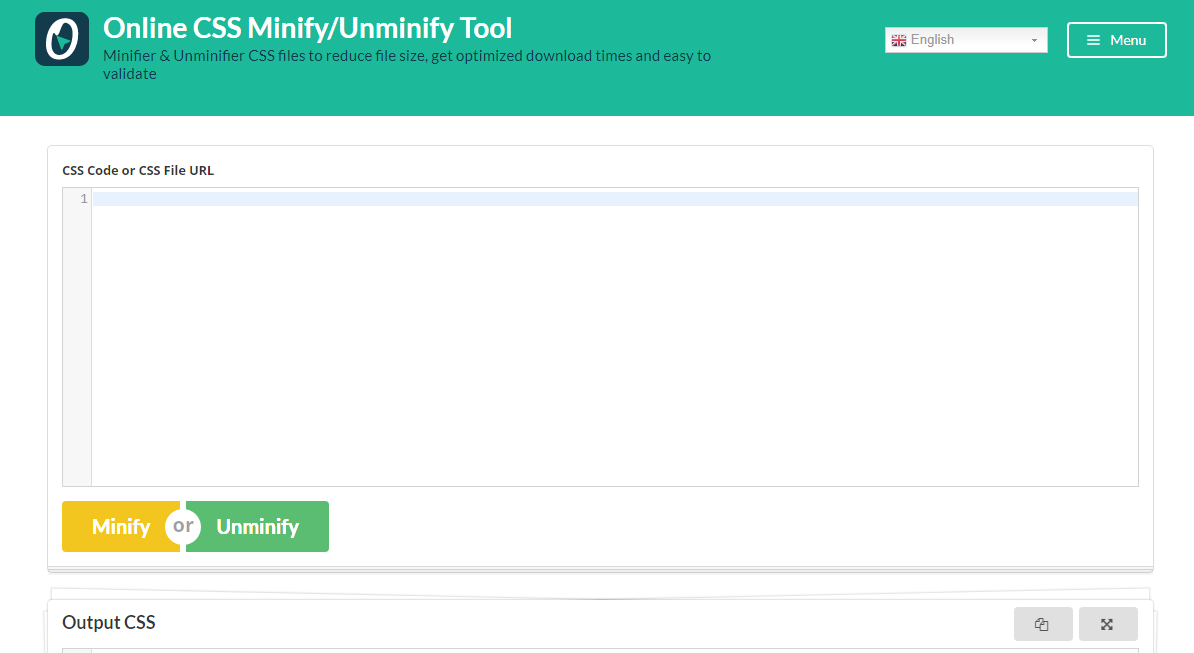
Online CSS Minify/Unminify Tool

It is a simple tool to optimize and clean your CSS code and remove any unnecessary characters from the file to reduce its size. You can minify as well as unminify your CSS code using this great tool.
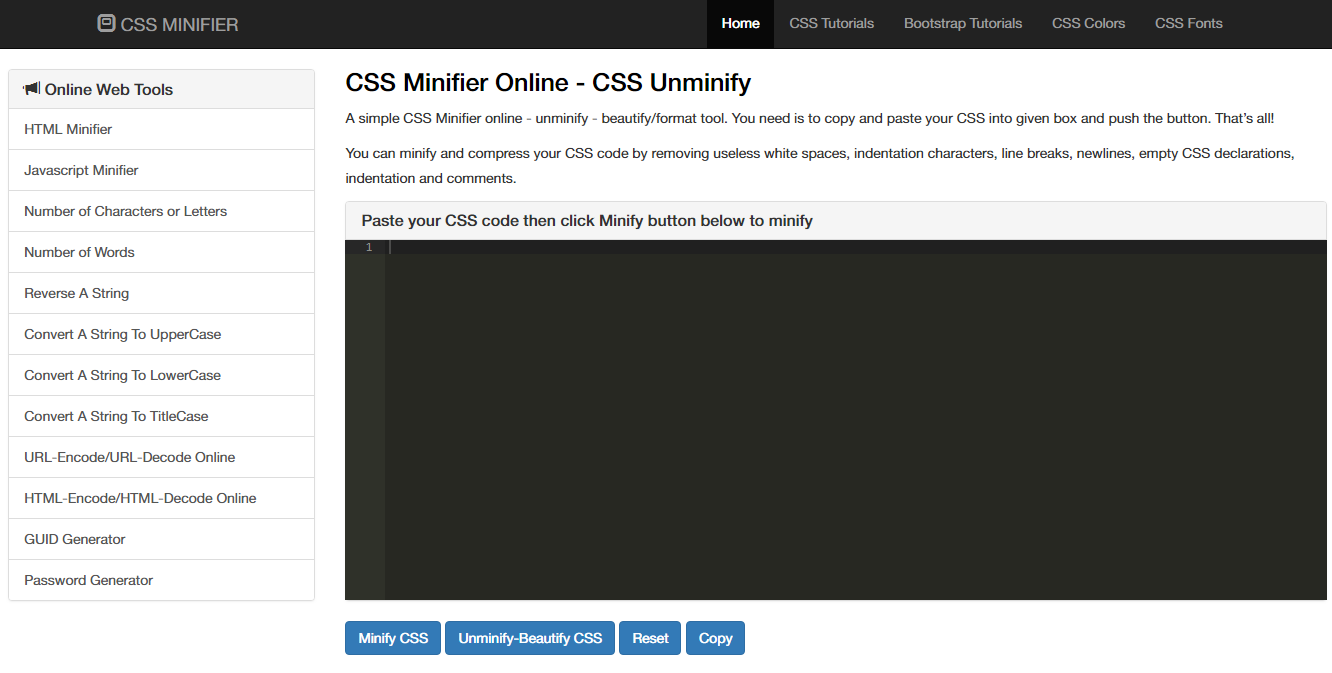
CSS Minifiers Online – CSS Unminify

A simple CSS Minifier online – unminify – beautify/format tool. Just paste your CSS code into the box and push the button. That’s all.
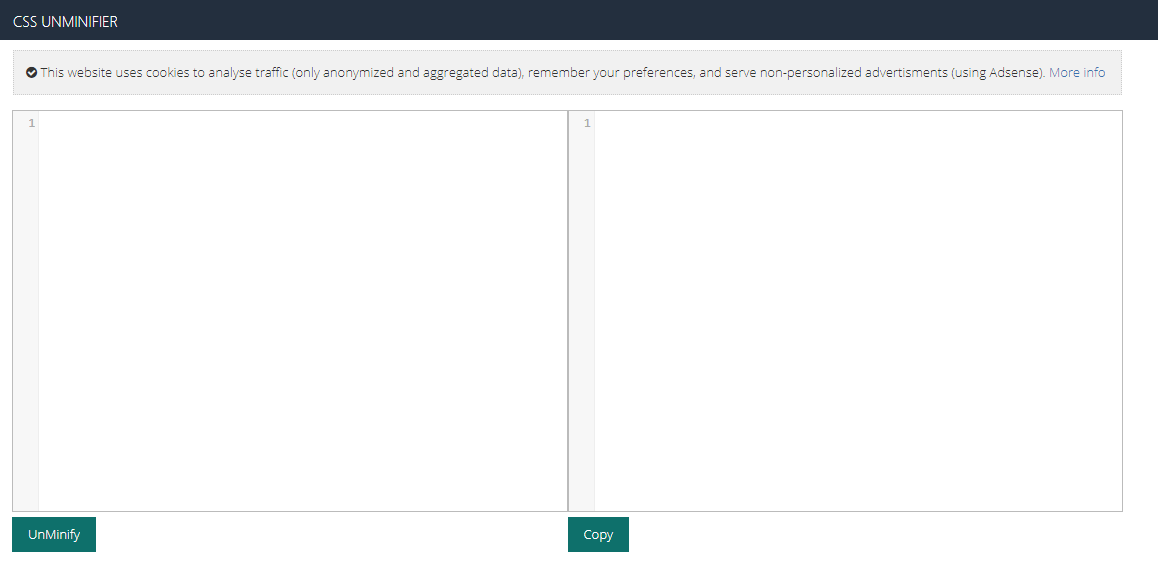
CSS Unminifier

A simple CSS Unminifier and beautifier to make CSS easy to read and debug.
Softwares
Below is the list of code editors, IDE’s or extensions that allows you to unminify or beautify your CSS code.
Sublime Text

You can beautify or unminify your code in Sublime Text using the HTML-CSS-JS Prettify extension. Simply install it using Sublime Package Manager and then go into the Tools -> Command Palette and type
htmlprettify. Now open the HTML, CSS, or JS file and then pop out the console in Sublime Text from View -> Show Console and type view.run_command("htmlprettify").Atom Beautify

Atom Beautify allows you to beautify HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, SQL, and more in Atom. You can simply install it using the apm by running the command
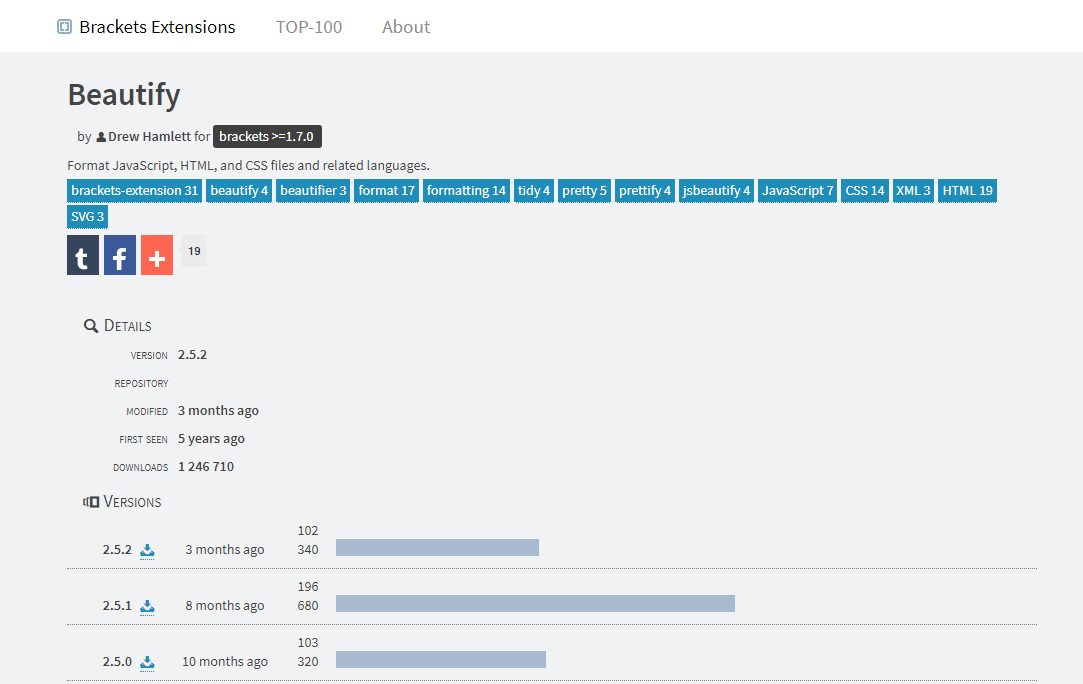
apm install atom-beautify. Now open the Command palette, type Beautify and run Beautify Editor.Brackets Beautify

Beautify HTML, CSS, and Javascript in Adobe Brackets. You can install the latest release of this extension using the built-in brackets extension manager which downloads the extension from extension registry. Use the toolbar button with the wand icon to beautify your code.
WebStorm/PhpStorm

In WebStorm/PhpStorm IDE’s, it is very easy to beautify your code. Simple open your CSS file and then choose
Code | Reformat Code, or press Ctrl + Alt + L to beautify your code. It works with HTML, CSS, JS, PHP and many other languages.





2 Comments
Thank you for sharing your info. I truly appreciate your efforts and
ReplyDeleteI will be waiting for your next post thank you once again.
Histogram Grayscale opencv python
how to insert unicode characters in mysql using php
how to display PDF in HTML using Javascript
Histogram Equalization OpenCV
I read your blog frequently, and I just thought I’d say keep up the fantastic work! It is one of the most outstanding blogs in my opinion. am playing the game called pubg mobo. and I have some interesting tricks about pubg hile
ReplyDeletePUBG Hileleri
Thanks for comment.