Having an attractive website is vital. Recent studies have shown that aesthetics bring in credibility, meaning that providing great user experience is the key. To achieve this, you need to conduct website usability tests.
This article will explain what usability testing is and how it’s done.
What Is Usability Testing?

Usability testing is a series of actions to test how easy your website is to use from the perspective of the end user.
This testing involves a group of representatives to give feedback about your website’s quality. The more difficulties are found, the more improvements are needed.
Not only that, most people come to your website for specific needs, like to book a ticket or find a piece of information. They often dedicate a very limited amount of time to do such things. If your website fails to fulfill those needs easily and fast, they will move on to another website that will.
Focusing on bringing the best user experience, usability testing should cover all the development processes of website creation. To break it down, the testing should take place:
- Before making any decisions about the design
- When you need more insight in the middle of the development process
- When there are conflicting opinions about the design
- When you need to evaluate things after the launch
In short, you do usability testing in the brainstorming, prototyping, and evaluation stages.
Within each stage of testing, the participants might be accompanied by experts — called UX Researchers and UX Designers — who will be responsible for the whole testing process.
Depending on the testing type, there might be unmoderated testing too. (We will talk a bit more about types of usability testing later.)
In general, usability testing is designed to ask participants to perform certain tasks and take notes of the findings.
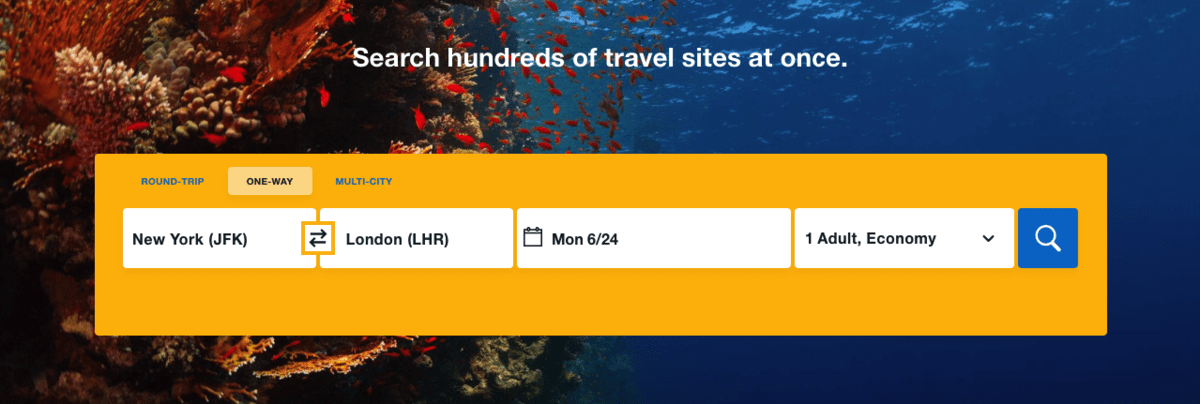
For example, you can ask a participant to book a cheapest one-way flight from JFK International Airport in New York to Heathrow International Airport in London on a specific date, then see how smooth the process is.
There are basic parameters to use on usability testing. Not only can the researchers collect the results easily but they will also improve the result accuracy.
User-friendly
If your website is well-designed, there will be many participants that complete the task given without any difficulties.
Efficiency
The less amount of time is needed to finish a task, the better your design is.
Errors
Undoubtedly, your web developers will fix the errors before finishing a project. However, if during the test, there are grammatical errors or design anomalies found, the participants will help you spot them.
Satisfaction
If your participants are able to finish the tasks but they have complaints, you have to improve the satisfaction levels.
What Are the Common Types of Usability Testing?
There are many types of usability testing, but we would like to mention three of them that are the most relevant.
In-Person or In-House Usability Testing
This type of usability testing is conducted on-site, moderated and observed by the researchers.
While the participants might be your employees, hired to do such testing, it would be better to use a fresh set of eyes to get unbiased results.
There are some popular techniques for this usability testing type:
- Eye tracking — to tell where the participants are looking at on a single page
- Card sorting — great for structure building and navigation or labeling
- A/B testing — great for comparing two designs
Unmoderated Remote Usability Testing
This type of usability testing is neither on-site nor moderated by the researchers to eliminate any problems that might occur.
Using this method, you can use your own tools online and reach as many participants as you need from around the world. Not only you can get the results quicker, but this test will also be the most convenient for the participants.
There are many online services that would help you to conduct such testing. For eye tracking, you can try Gazepoint or RealEye that will collect data of what people see through the webcams.
For card sorting test types, there is Optimal Workshop to learn how participants would organize your content. And for A/B testing, you can try Convert and VWO to handle the test.
Moderated Remote Usability Testing
This type of usability testing is something in between in-person and the unmoderated remote testing types.
The benefits of conducting this test type are that you can get high-quality findings quickly while keeping the participants feel comfortable.
If you don’t have the best tools for remote testing, you might bump into unclear results for certain points. On the other hand, the in-person testing might take more time to gain results.
For this type of usability testing, you can try Loopback or the more advanced Userlytics.
These three types of usability testing methods have their own pros and cons, so you should choose the best type(s) for your website.
Now, let’s continue with how to do usability testing.
6 Steps to Conduct Website Usability Testing
There are six steps to conduct website usability testing.
1. Determine What to Measure
As a starting point, you need to clearly state what you want to achieve with the testing and which part of the website is the target.
For example, do you only want to know how users will book a ticket successfully? Or do you want to figure out how a new design might help the user experience?
While it is always recommended to do one test at a time, the most important thing is to define your goal clearly so you can measure the test well.
2. Identify the Best Method
As we previously mentioned, the method you use for usability testing is crucial.
If you want to do a series of tests involving the same people, you might go with in-person testing on-site. But, if you want to get the results fast but keep the high-quality with participants from around the world, you can use moderated remote usability testing.

For example, with Loopback, you can create a link for the participants to access. Then, you can ask them to install the application and start the testing. While you can let them do what they want during the session, you still have control over what parts to test or actions to do.
3. Create a Task Scenario and Set Your Success Rate
The task scenario is something like what we have mentioned earlier about booking a one way cheapest flight on a certain date.

Once you set the scenario, you need to determine your success rate.
Let’s say you might want to include the ease of finding the right booking page as an indicator. You might determine whether all of the four fields should be correct all the time or you can tolerate mistakes in one of the fields.
Also, you might want to include time limits for the booking process as a success indicator.
4. Find the Participants
The usability testing you do should be effective and efficient. That’s why finding the right participants is a very important factor.
Generally, five participants are ideal for each testing session — it is easily managed and doesn’t cost much if you use third-party services. However, the development stages and the method of testing determine how many participants are needed.
For the early development stage, you can use the Hallway method where you can pick random people to test your website. With this method, you might not need to study the ideal user first though.
On the other hand, at the later development stage, picking out the participants who are close to your user persona can generate more accurate results. A user persona is anything that reflects the real users of your products including their characteristics, needs, and goals.
5. Conduct the Test
While you might use random participants, you should not use random techniques for a single session.
That being said, when conducting the test, you have to make it consistent in terms of the task and the order — even for unmoderated remote users. Passing clear and concise instructions to the participants is helpful.
You can inform how long the test is going to take, how they should comment about their findings, and what’s the goal for the test.
6. Analyze and Report Your Findings
Depending on the type of testing, you can summarise the findings and organize the reports according to your goals. You might analyze the findings using thematic or correlational analysis.
If you do the test alone, you can create a customer journey map. This is important to get memorable information. Also, it allows you to get a user perspective on the matter.
Another method is using spreadsheets to categorize things such as pros and cons, major and minor issues, normal and critical problems, etc. This will make it easier to plan any improvements to the website.
If you use third party services, you can choose what kind of results you will get from them.
Conclusion
Website usability testing is important for your company to get the best-designed website possible that focuses on the end user.
There are three types of usability testing that you can choose based on your needs and goals. Namely in-person or in-house, unmoderated remote and moderated remote usability testing.
After choosing a method, you can do usability testing using these six steps:
- Determine what to measure
- Identify the best method
- Create the task scenario and set the success rate
- Find the participants
- Conduct the test
- Analyze and report your findings
Now, there shouldn’t be an excuse for bad customer experience on your site!





0 Comments
Thanks for comment.